WordPress Yazılarına Kod Ekleme Nasıl Yapılır?
Blo yazarları olarak yazılarımıza HTML, PHP, CSS, XML … veya farklı bir programlama dilindeki kodları ekleme ihtiyazı duyabiliyoruz. Bu dillerin bazılarında, kodları metin editörünü kullanarak yazınıza eklediğinizde otomatik olarak yorumlanacağından, ekranda göstermek istediğiniz kodlar yerine onların çıktısı gösterilecektir. Kodlar düzgün gösterilse bile renklendirme olmadığından rahat okunamayacak, birbirinden ayrılması mümkün olmayacaktır.
Web Sitesinde Yazı İçinde Kod Göstermek

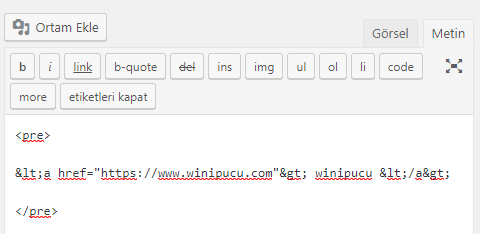
Eğer WordPress kullanıyorsanız, bunu aşabilmenin en bilinen yolu Görsel yerine Metin editörünü kullanarak kaynak kodu <pre> </pre> etiketleri arasına yerleştirmek olabilir. Kodlarda yer alan < ve > işaretlerini aşağıdaki şekilde değiştirmelisiniz.
< işareti yerine <
> işareti yerine >
Bu şekilde yaptığınızda, eklediğiniz kodlar çalıştırılmayacak ve olduğu gibi yazı halinde gösterilecektir. Ben daha önce bu yöntemi kullanmaktaydım fakat paylaşmak istediğim bazı kodların görüntülenmesinde sorun yaşadığımdan daha iyi yöntemler aramaya başladım.
Hemen her konuda olduğu gibi kod paylaşımı ve kod renklendirme için oluşturulmuş bir çok WordPress eklentisi mevcut. Syntax Highlight şeklinde bir aramayla bu işi yapan hepsi birbirinden başarılı eklentilere ulaşabilirsiniz. Ben bu yazımda eklenti kullanmadan bu işin nasıl yapılacağına değinmek istiyorum. Herhangi bir eklenti kullanmadan sitenizde istediğiniz programlama dilindeki kodları rahatlıkla gösterebileceksiniz.
Başlıkta WordPress yazdığıma bakmayın Blogger, Joomla gibi bir içerik yönetim sistemi veya kendi yazılımınızı kullanmanız arasında hiç bir fark olmayacaktır. Kaynak kodlarını ister sitenizde, blogunuzda, forumlarda vs. paylaşın ister mail olarak gönderin. Yapılacak dönüştürme işleminden sonra size verilen HTML kodlarını istediğiniz yerde kullanabilirsiniz.
<html> <head> <style type="text/css"> body {background:grey;} a {color:black;} h1{font-size:25px;} </style> </head> <body> <h1> <a href="https://bubilgi.net">winipucu</a> </h1> </body> </html>
- http://hilite.me/ adresine girin.
- Source Code bölümüne kodunuzu yazın.
- Language bölümünden kodun ait olduğu dili seçin
- Style bölümünden renklendirme özelliğini belirleyin
- Satır numaralarının gösterilmesini istiyorsanız Line numbers kutusunu işaretleyin.
- Highlight butonuna tıkladığınız da paylaşabileceğiniz HTML kodu oluşturulacak ve önizlemesi gösterilecektir.
- HTML bölümündeki kodu kopyalayarak yazınızın istediğiniz bölümüne yapıştırın.
Son olarak aynı işi yapan ve başarılı bulduğum üç adet alternatif siteye aşağıdaki adreslerden ulaşabilirsiniz.



Kendi sitemde de bir kac html kod denemesi yapacaktım, isabet oldu. Teşekkürler.