WordPress Ücretsiz Menü Eklentisi
WordPress’te bir menü oluşturmak için yönetim panelinde yer alan menüden Görünüm başlığı altındaki Menüler seçeneğini kullanabilirsiniz. Bir eklenti kullanmadan menü oluşturmanız mümkündür. Sizin temanız da dahil bütün temalara menülerinizi ekleme şansınız vardır fakat bir eklenti ile oluşturduğunuz menülere yeni özellikler kazandırıp daha iyi görünmelerini sağlayabilirsiniz.
Wp için ücretli ücretsiz bir çok menü yapma eklentisi bulunuyor. Ben hem desktop hem de mobil cihazlarla uyumlu menüler oluşturabileceğiniz bir eklenti olan Max Mega Menu eklentisini kullanmanızı tavsiye ediyorum. Ücretli sürümüde bulunan bu eklentinin ücretsiz sürümüyle oldukça kullanışlı menüler oluşturabilirsiniz.
WordPress yönetim panelinden Eklentiler > Yeni Ekle seçeneği ile Max Mega Menu eklentisini ismiyle aratıp kurun ve etkinleştirin.

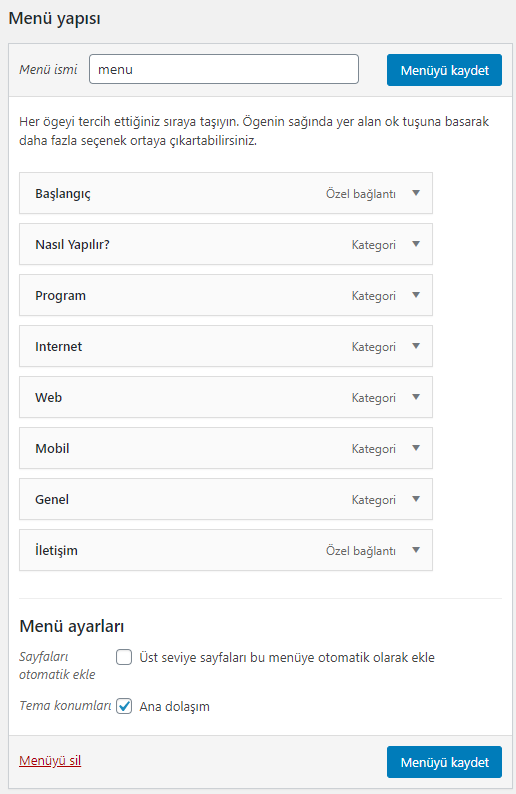
Eklenti kurulumunun ardından daha önce oluşturduğunuz bir menü yoksa WordPress’in Görünüm > Menüler seçeneğinden yeni bir menü oluşturun. Ben menu olarak isimlendirdiğim bir menü oluşturdum ve onu Ana dolaşım menüsü olarak belirledikten sonra Menüyü kaydet diyerek yaptığım değişiklikleri kaydettim.

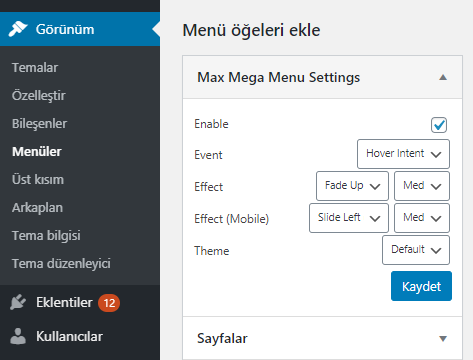
Menü oluşturmak için kullandığınız sayfada Menü öğeleri eklediğimiz bölümde eklentinin eklediği Max Mega Menu Settings adında bir bölüm olduğunu göreceksiniz. Oluşturduğunuz menü için bu bölümde yer alan Enable kutusunu işaretleyip Kaydet butonuna tıklayın. Sonrasında değişikliğin aktif olması için Menüyü kaydet butonuna tıklayın.
Bu aşamadan sonra ben başka bir değişiklik yapmadan artık bilgisayarımdan sitemi ziyaret ettiğimde eklentinin devreye girdiğini gördüm fakat mobil cihazdan ziyaret ettiğimde menü istediğim gibi görüntülenmiyordu. Bu nedenle eklentinin düzgün çalışabilmesi için tema dosyasında değişiklik yapmanız en doğrusu olacaktır.

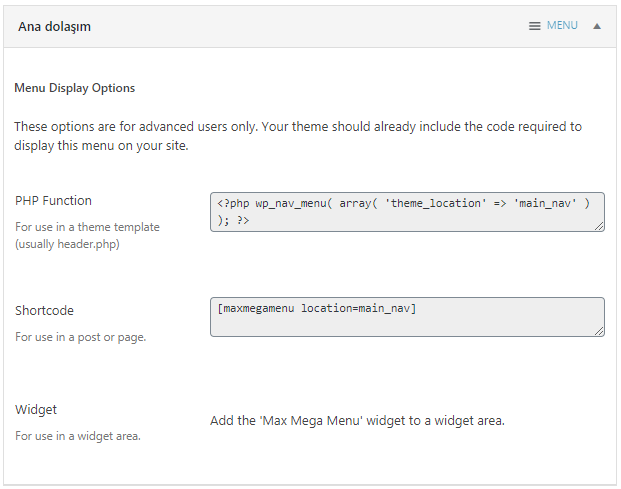
Temanıza oluşturduğunuz menüyü eklemek için WordPress panelinizde yer alan Mega Menu seçeneğinin altındaki Menu Locations‘a tıklayın.

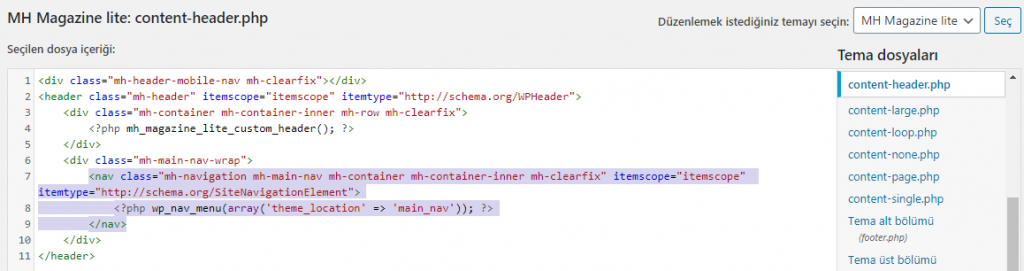
Burada PHP Function bölümündeki kodu alarak temanızda menünün yer alacağı noktaya yapıştırın. Ben üst kısımda yer alan menü için bu eklentiyi kullandım ve content-header.php dosyasında değişiklik yapmam gerekti. Üst menü için sizin de aynı şekilde header.php ya da content-header.php gibi bir dosyada değişiklik yapmanız gerekir. Temanın kendi menüsünü eklediği fonksiyon yerine eklentiden almış olduğunuz fonksiyonu yapıştırıp kaydetmeniz gerekiyor. Size örnek olması açısından şu an kullanmış olduğum temada yaptığım değişikliği göstermek istiyorum.

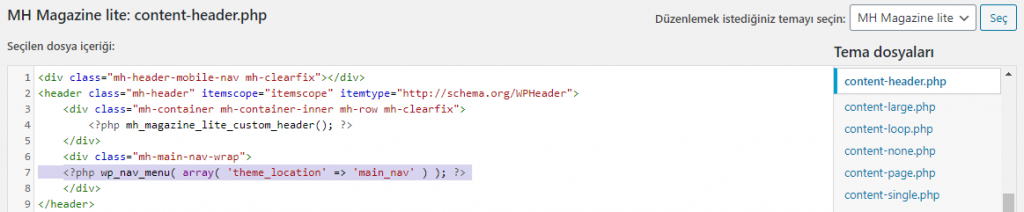
Burada temanın kendi menüsünün kodları yukarıdaki resimde seçili olan alan. Ben düzenlemeyi WordPress’in kendi düzenleyicisi ile yaptım. Görünüm > Tema düzenleyicisi ile bunu açabilceğiniz hatırlatırım. Dosyanın son hali ise aşağıdaki gibi oldu.

Menüyü temamıza eklediğimize göre onun rengi görünümü efektleri ile ilgili değişiklikler düzenlemeler yapabiliriz. Bunun için yönetim panelinden Mega Menu > Menu Themes seçeneğini kullanın. Buradaki ayarlamalarla menünüzün hem bilgisayarda hem de mobil cihazlarda nasıl görüneceğini belirleyebilirsiniz. Arkaplan rengini, font rengini, font büyüklüğünü vs istediğiniz gibi belirleyebilirsiniz.
WordPress menüsüne ikon ekleme
Daha önce wordpress menülerine ikon eklemek için bir eklentiden şu adresteki yazımda bahsetmiştim https://bubilgi.net/wordpress-menulerine-ikon-ekleme-eklentisi/. Max Mega Menu bu yazıda bahsettiğim eklentinin işini de yapabiliyor.

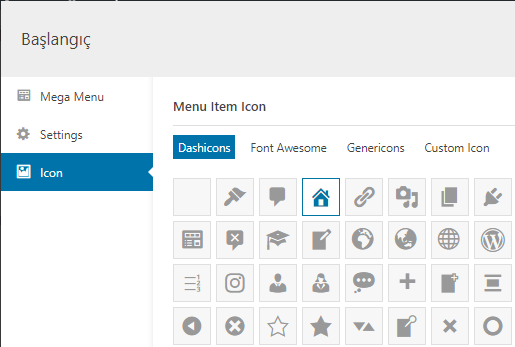
Max Mega Menu eklentisinin kullanışlı özelliklerinden biri de menülerinize ikonlar ekleyebilmeniz. Örneğin ben menümdeki Başlangıç seçeneği için ev ikonu belirledim ve Başlangıç yazısını da kaldırdım. Siz de menününde yer alan seçenekler için ikonlar belirleyebilir ve isterseniz bu ikonların yazı ile birlikte veya yazısız şekilde görüntülenmelerini sağlayabilirsiniz.

Menüye ikon ekleme için WordPress yönetim panelindeki Görünüm > Menüler seçeneğine tıklıyoruz. Oluşturmuş olduğunuz menüde yer alan seçeneklerin üzerine mouse işaretçisini getirdiğinizde Mega Menu şeklinde bir buton belirdiğini göreceksiniz. Bu butona tıklayın.

Icon seçeneğine tıklayarak çok sayıda ikon arasından seçeneğiniz için uygun olanı seçin.

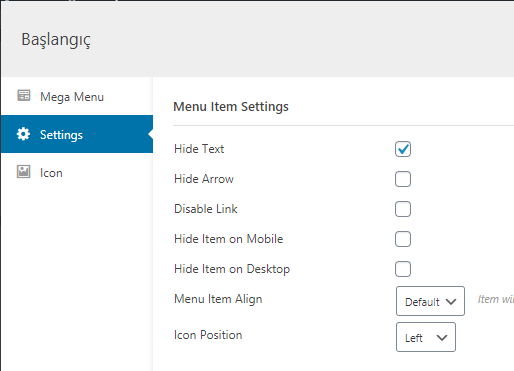
Settings bölümünden ikon ile ilgili ayarlamaları yapabilirsiniz. Ben yazının görünmemesi için Hide Text seçeneğini aktifleştirdim. Siz de sadece ikon görünsün istiyorsanız bu seçeneği kullanın.

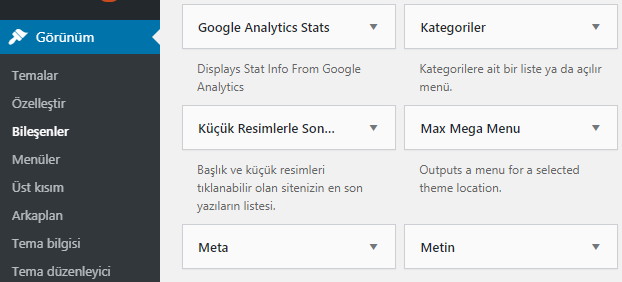
Eklenti ile temanızın sidebar ya da footer gibi bileşen eklenen bölümlerine menü eklemek isterseniz. Görünün > Bileşenler altında yer alan Max Mega Menu adlı bileşeni kullanabilirsiniz.



No Comment! Be the first one.